Une page Web performante est aujourd'hui essentielle. Cet article explique comment optimiser votre application Nuxt pour Google PageSpeed avec des conseils pratiques pour améliorer les temps de chargement, augmenter les performances et améliorer l'expérience utilisateur. Parce que notre site a été développer avec Nuxt, nous vous partageons les techniques et modules que nous avons utilisé pour avoir une belle score.

Pourquoi le score Google PageSpeed est-il important ?
Le score Google PageSpeed est une mesure importante, car il fournit des informations sur la façon dont une page Web est optimisée en termes de vitesse et de performances.
Il nous aide à trouver comment améliorer les performances de notre site Web.
Expérience utilisateur : un score PageSpeed élevé indique généralement un site Web plus rapide, ce qui conduit à de meilleures expériences utilisateur. Les sites Web plus rapides ont tendance à garder les utilisateurs engagés plus longtemps, augmentant ainsi les chances qu'ils explorent davantage de contenu. Au contraire, si une page prend trop de temps à charger, les utilisateurs peuvent l'abandonner, ce qui entraîne des taux de rebond plus élevés.
SEO (Search Engine Optimization) : dans les classements de recherche, les pages avec des scores de vitesse plus élevés sont plus susceptibles d'être mieux classées dans les résultats de recherche, car Google donne la priorité à l'expérience utilisateur et promeut le contenu qui se charge rapidement.
Optimisation mobile : une part importante du trafic Web provient d'appareils mobiles, qui ont souvent des connexions réseau plus lentes. Google indexe le contenu en fonction de la version mobile d'un site. Un score PageSpeed élevé peut indiquer que la version mobile est bien optimisée.
Quel est le score Google PageSpeed idéal ?
Le score Google PageSpeed Insights idéal pour les appareils mobiles est de 90 ou plus, ce qui signifie que votre page est bien optimisée et répond aux critères de Google pour les classements de recherche.
De toute façon, obtenir un score de 90 ou plus peut être difficile, en particulier sur les appareils mobiles en raison de divers facteurs tels que les conditions du réseau et les performances de l'appareil.
Voici une répartition de ce que signifient les différents scores pour les appareils mobiles :
- 90-100 (bon) : votre page est bien optimisée et les utilisateurs devraient bénéficier de temps de chargement rapides et d'interactions fluides. Cette plage est l'objectif de la plupart des propriétaires de sites Web, car elle indique de bonnes performances.
- 50-89 (nécessitant une amélioration) : la page a des performances raisonnables, mais peut bénéficier d'efforts d'optimisation. Bien qu'elle ne soit pas considérée comme lente, il existe des domaines à améliorer pour améliorer l'expérience utilisateur et les classements SEO.
- 0-49 (médiocre) : la page est considérablement sous-optimisée et peut avoir des temps de chargement lents. Les utilisateurs sont susceptibles de subir des retards, ce qui peut entraîner des taux de rebond plus élevés et une réduction de l'engagement.
Et si vous utilisiez Nuxt ?
Pour un site Web avec peu d'interaction et moins de contenu, nous sommes sûrs que vous obtiendrez un bon score (90+) sur Nuxt. Mais lorsque vous ajoutez plus de contenu et d'interaction, une bibliothèque tierce, vous vous retrouvez avec un score de 30 à 49. Si vous utilisez les meilleures pratiques d'optimisation, vous obtiendrez environ entre 50 et 60.
Alors, comment obtenir un bon score même si vous avez beaucoup d'interactions et plus de contenu ?
Nous verrons comment utiliser les plugins ci-dessous pour améliorer notre score Google PageSpeed. Et comment le score Google PageSpeed de SAHA Technology augmente considérablement, de 46 à 85+ sur mobile.
Voici la liste :
Améliorez votre score Nuxt Google PageSpeed en utilisant nuxt-delay-hydration.
Ce module nous aide à améliorer notre hydratation en retardant le chargement de certains scripts. En utilisant ce module, augmentez votre score Google PageSpeed.
Installation
npx nuxi@latest module add delay-hydrationLe module est ajouté automatiquement dans votre nuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-delay-hydration',
],
delayHydration: {
debug: process.env.NODE_ENV === 'development'
}
})Le module nuxt-delay-hydration vous offre 3 modes :
- Init Mode : Ce mode retarde le chargement de tous les scripts jusqu'à ce que la promesse d'hydratation soit résolue.
- mount : Ce mode retarde Nuxt pendant son montage. Les plugins et certains scripts tiers fonctionneront.
- manual : En utilisant le mode manuel, vous spécifiez manuellement la partie de votre application que vous souhaitez retarder.
export default defineNuxtConfig({
// ... other config
delayHydration: {
mode: 'init' // init | mount | manual
}
})Le résultat
Seulement avec ce module, notre site Web passe de 46 à 80 pour mobile et de 60 à 90+ pour ordinateur de bureau.
Pour des documents plus avancés, visitez leur site de documentation.
Optimisation automatique des polices de secours avec @nuxtjs/fontaine.
Ce module est utilisé pour réduire le décalage de mise en page, ce qui fait partie des critères de Google PageSpeed pour une meilleure expérience utilisateur.
Installation
npx nuxi@latest module add fontaineComme nous l'avons vu précédemment, cela ajoutera automatiquement le module dans nuxt.config.ts
export default defineNuxtConfig({
modules: ['@nuxtjs/fontaine'],
})Le résultat
En utilisant ce module, nous réduisons notre décalage de mise en page de contenu et améliorons notre score Google PageSpeed, 80+ sur mobile et 99+ sur ordinateur de bureau.
Déplacez les scripts gourmands dans un webworker avec @nuxtjs/partytown.
Partytown est une bibliothèque à chargement différé qui permet de déplacer les scripts gourmands en ressources dans un Web Worker et hors du thread principal.
Installation
npm install --save-dev @nuxtjs/partytown
# or with yarn
yarn add --dev @nuxtjs/partytownexport default defineNuxtConfig({
modules: ['@nuxtjs/partytown'],
})Notre score a diminué grâce à Google Tag Manager.
En utilisant Google Tag Manager qui un outil puissant de suivi de la navigation des utilisateurs, notre score Google PageSpeed est passé de 80+ à environ 60 sur mobile et de 99 à 87 sur ordinateur.
L'utilisation d'une bibliothèque tierce peut toujours pénaliser les performances d'un site et impacter négativement son score Google PageSpeed.
Nous savons que notre score après l'intégration de GTM n'est pas mauvais du tout, mais doit être amélioré. Après avoir cherché partout, nous avons découvert que @nuxtjs/partytown est le bon module dont nous avons besoin. Ce module est notre héros final.
Usage
export default defineNuxtConfig({
app: {
head: {
script: [
...(
process.env.NODE_ENV === 'production'
? [{ src: 'https://www.googletagmanager.com/gtag/js?id=YOUR-KEY&l=dataLayer&cx=c', type: 'text/partytown' }]
: []
),
],
},
},
})import { defineNitroPlugin } from "nitropack/runtime/plugin";
export default defineNitroPlugin((nitroApp) => {
nitroApp.hooks.hook("render:html", (html) => {
const isProduction = process.env.NODE_ENV === "production";
html.head.unshift(`
<script ${isProduction ? ' type="text/partytown"' : ""}>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','YOUR-KEY');</script>`);
});
});
Notez que nous utilisons isProduction, nous pouvons donc utiliser le débogueur Google Tag Manager en développement.
L'utilisation du type de script text/partytown ne permet pas le débogage de Google Tag Manager. Cela génère une erreur CORS. Mais n'ayez pas peur, le suivi fonctionne toujours en production mais ne peut pas être débogué à l'aide de Google Tag Manager. Si nous avons un problème avec Google Tag Manager en production, nous avons la possibilité de le déboguer en développement.
Le résultat
En utilisant ce module, nous augmentons notre score même en utilisant Google Tag Manager.
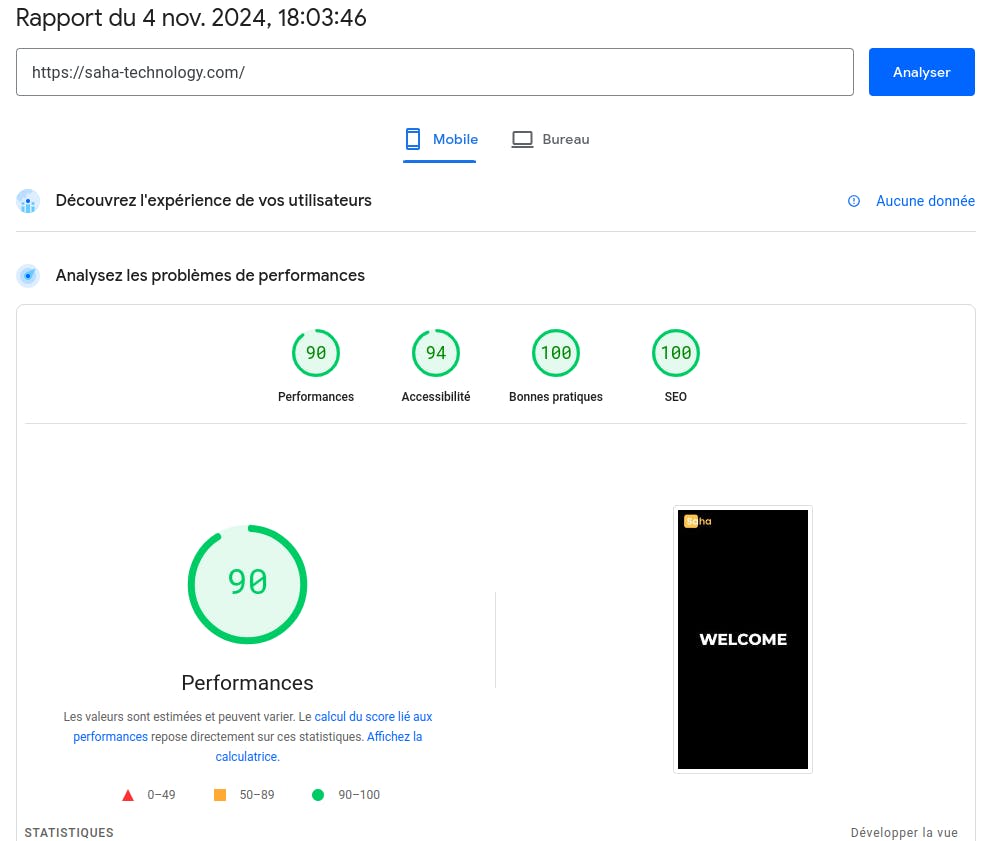
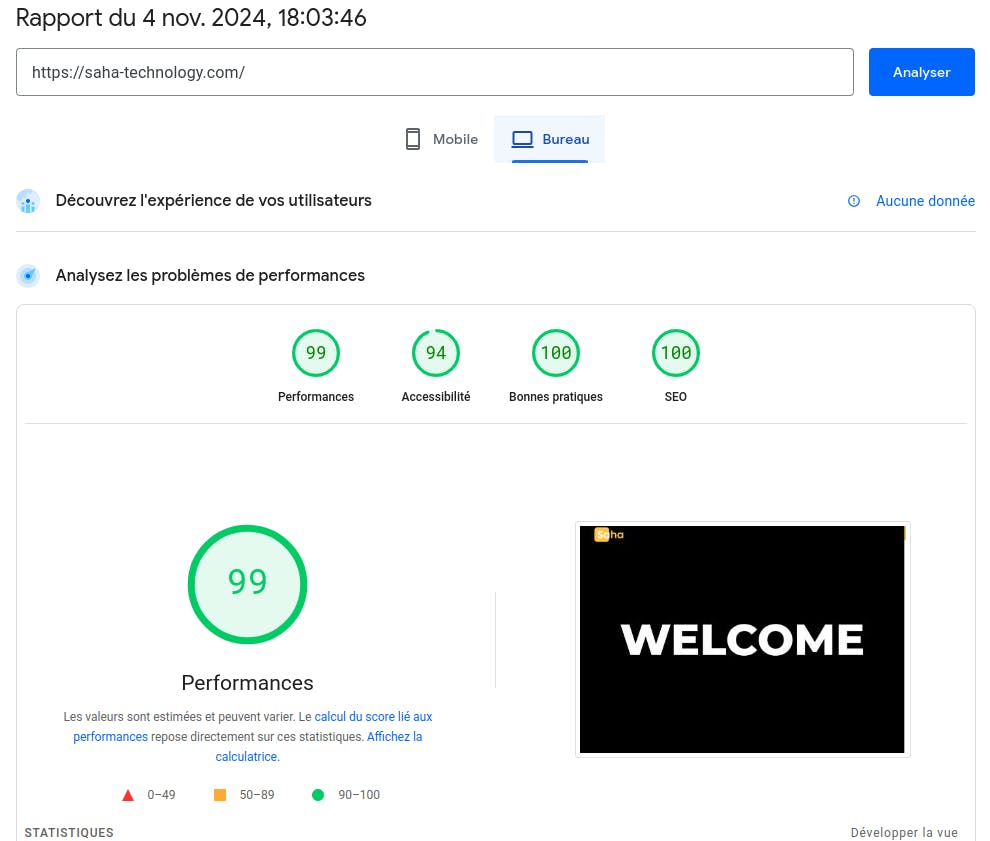
Score Google PageSpeed du 4 novembre 2024
Remarque : comme nous le savons, le score peut varier en fonction de nombreux critères. Mais vous pouvez voir ci-dessous notre capture d'écran du score Google PageSpeed le plus élevé pour les appareils mobiles et desktop qui est +90.


Conclusion
Le score Google PageSpeed est crucial pour l'expérience utilisateur, le référencement et l'optimisation mobile. Des scores plus élevés signifient des temps de chargement plus rapides, un meilleur engagement et un meilleur classement dans les recherches. Alors que Nuxt.js peut fournir de bons scores avec un contenu minimal, les sites complexes peuvent nécessiter des stratégies d'optimisation. L'utilisation de plugins tels que nuxt-delay-hydration pour une hydratation plus rapide, @nuxtjs/fontaine pour un chargement optimisé des polices et @nuxtjs/partytown pour décharger les scripts permet d'augmenter les scores. SAHA Technology a amélioré son score de 46 à 85+ sur mobile en utilisant ces outils et d'environ 60 à 99 sur ordinateur de bureau.
Chez SAHA Technology, nous savons que le score Google PageSpeed de votre site Web est crucial. Un score faible peut avoir un impact sur votre classement et l'expérience utilisateur. Nous proposons un audit gratuit de votre site Web pour vous aider à améliorer les performances et l'engagement. Nous vous invitons à parcourir nos projets si vous hésitez encore.
Besoin de conseils pour améliorer votre site ?